超迷你贪吃蛇背后的代码|趣谈 JavaScript
一款迷你贪吃蛇
URL 是英文单词统一资源定位符的含义,这么说你或许不太理解,但我们每天都在使用它。
打开任何一种浏览器,我们上网前要做的第一件事情就是输入网址,在哪里输入呢?
对,就是这个 URL 地址栏:

Chrome 浏览器的地址栏
那你知道,这个 URL 地址栏除了能够输入网站地址外,还能做什么呢?
或许你想不到,聪明的电脑极客居然可以利用这个小小的地址栏空间开发出一款游戏!
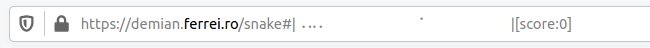
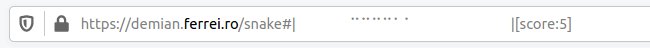
这或许是世上最迷你的贪吃蛇游戏了:

URL 贪吃蛇 | Ferrei
想试一试你的手速吗?点击 迷你贪吃蛇,挑战一下吧!
JavaScript 语言
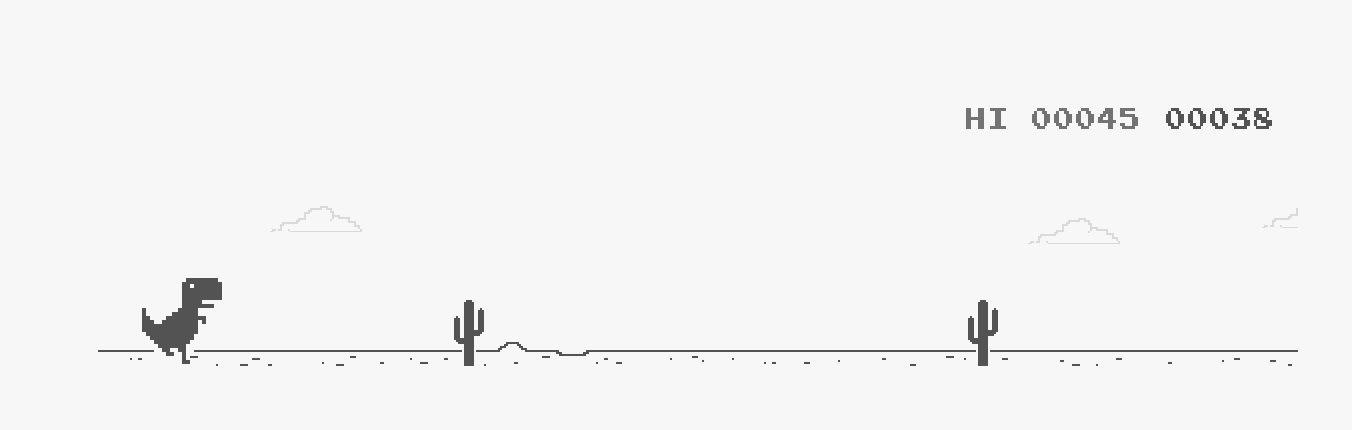
这一类的游戏也有很多,比如还有类似于 Chrome 断网时的小恐龙游戏 T-Rex 也可以放置在 URL 地址栏中:

我也可以在地址栏中|T-Rex
好奇如你,一定会有这样的疑问,这些游戏是怎么做出来的?
这不得不提到一种神奇的计算机语言 — JavaScript。
不要被它的名字误解,虽然 JavaScript 带有 Java 这个词,它跟 Java 语言却没有任何关联。
或许 JavaScript 的发明者 Brendan Eich 最后悔的一件事就是把这款语言的名字加上了 Java,也怪不得他,那时的 Java 语言如日中天,谁都想蹭一下热度。

布兰登 艾克|Wikipedia
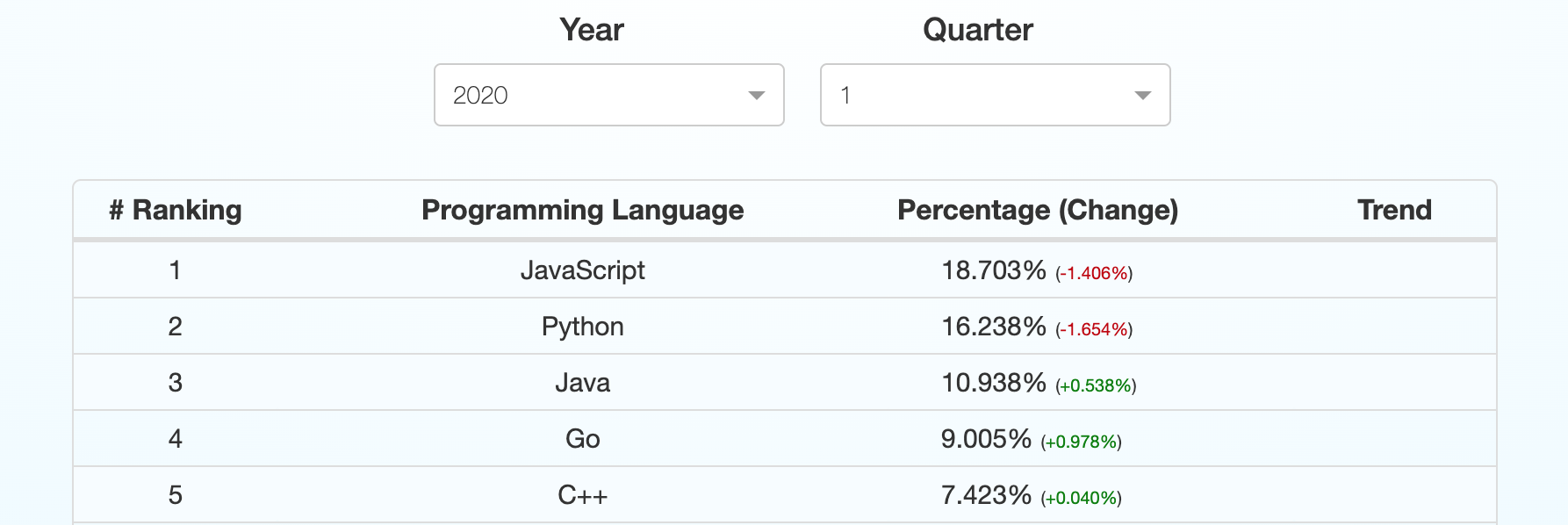
JavaScript 语言应用极为广泛,在著名“程序员社交网站” GitHub 上,占比最高的语言就是它:

GitHub Language Rank
编程领域有个著名的 Atwood 定律,它是这么说的:任何可以使用 JavaScript 来编写的应用,最终会由 JavaScript 编写:
Any application that can be written in JavaScript, will eventually be written in JavaScript.
Atwood's Law
而 JavaScript 能做什么?
几乎可以说无所不能,从前端到服务器,从 Web 到游戏,从桌面到手机,从程序到艺术,从软件到硬件,到处都是 JavaScript 大显身手的舞台。
好了,最后我们来看一下,这一类 URL 地址栏游戏到底是怎么实现的。
代码的原理
URL 地址栏游戏都是使用 JavaScript 语言编写的,为什么?
因为 JS 可以控制地址栏的内容,尤其是 JS 可以对地址栏的历史 History进行访问。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>URL 地址栏游戏核心代码</title> </head> <body> <h1>foo.html</h1> </body> <script> var stateObj = {foo: "bar"}; history.replaceState(stateObj, "page 2", "bar.html⡏⠉⠁⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠀⠁"); </script> </html>
把这段代码保存为一个 foo.html 页面,打开你就会发现地址栏中已经出现了一条贪吃蛇和它喜欢吃的小果子,不难发现核心的语句就在这里:
history.replaceState()
这句话可以修改地址栏的历史记录,而页面始终保持不变,这就是 URL 地址栏游戏的秘密!
当然,要让蛇能动起来,还需要不断的变换地址,添加键盘响应时间,设置记分系统等等周边工作,你有兴趣来做一款自己的 URL 迷你游戏吗?
趣乐博思教育「剑指信奥 | 初级算法系列」正在进行时:
程序的灵魂|写在算法的开篇