和 Vicky 一起学习 Scratch 系列之十七 | 透视
前言
上一期,我们学习了 Scratch 中关于克隆的概念和用法,然后利用克隆技术实现了一个 “星光雪夜” 的小作品。
今天,我们讲一下透视的概念和基本原理,并创作一个简单的动画。
开始吧~
透视原理
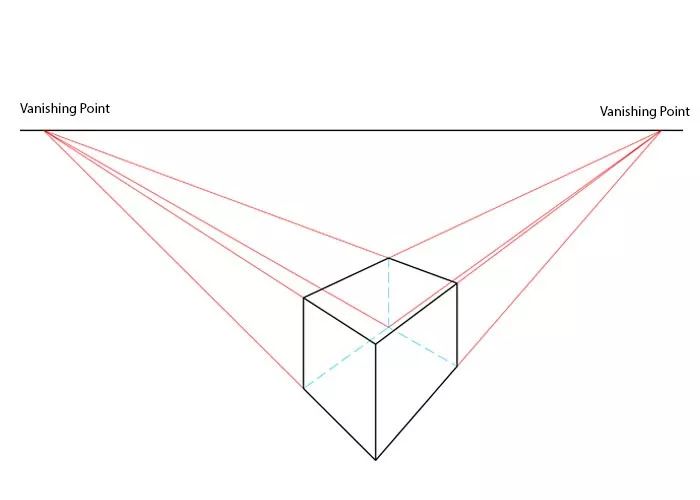
学过美术的小朋友大概都会知道,我们在一张纸上画画时,同样的两个物体,离我们近的要画的大一些,远的要画的小一些,这样才符合我们观察三维世界的实际效果,这个现象背后的原理就是 透视 Perspective。

透视 | Wikipedia
透视是建筑和美术领域的一个基础概念,这个概念本身是很复杂的,包含很多的内容。
今天,我们只需要了解这个概念的一些最为基本的含义。
我们都有这样的生活体验,一架飞机在眼前是个庞然大物,起飞后会变得越来越小,直到渐渐消失在天际。
这就是透视中 “近大远小”、“近长远短” 的含义,这一现象与眼球的视角有密切的联系。

高空中的飞机 | Unsplash
我们还会有这样的体验,一只风筝拿在手里,上面的图案看得清清楚楚,放飞到天上就变成了小小一片,什么都看不清了。
这就是透视中物体远近与清晰度的关系 ——
远山无皴,
远水无波,
远树无枝,
远人无目。

风筝 | Pixabay
以上这些,就是我们需要了解的透视的基本原理。
作品的立意
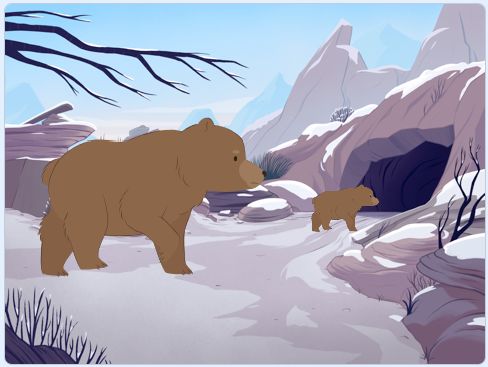
现在,我们就使用透视的原理来制作一个小动画,Vicky 提供了这样的一个场景:

舞台场景
我们就利用这样的场景制作一个大熊出来寻找食物的动画:
- 洞里的熊饿了,要出来寻找食物
- 从洞里出来,越走越近,越来越大
- 走出舞台,去寻找食物
- 找到食物,准备回到洞里去
- 越走越远,变得越来越小
作品的实现
根据作品的立意,我们知道,主要的功能是调整熊的大小,跟据它的运动轨迹,在舞台上离我们越近时,看起来越大,离我们越远时,看起来越小。
另外,熊从黑黑的洞里走出来,应该是慢慢隐现的,同样,回到洞里时,也会慢慢的消失。
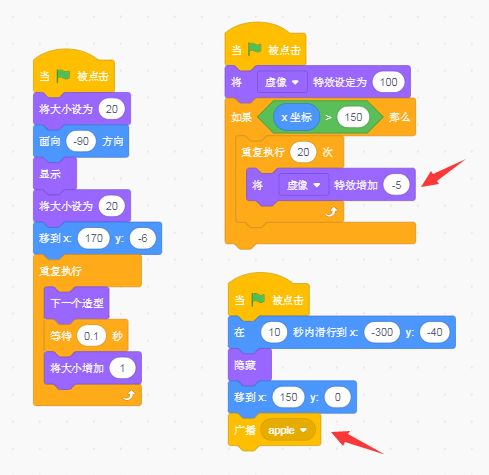
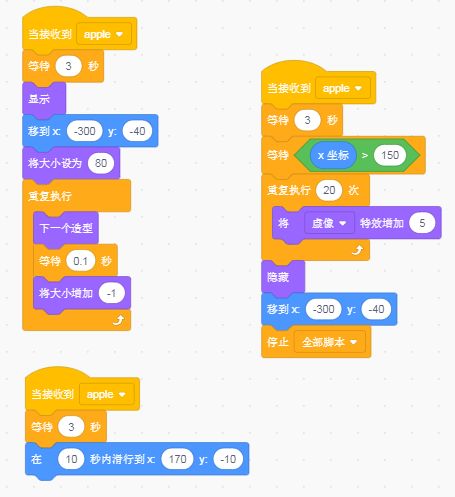
最终的脚本是这样的:

出来的熊
注意箭头处,隐现效果的实现,以及广播的发送。

回去的熊
来看一下最终的效果吧:
最终的效果
今天我们还知道了以下单词的含义:
- perspective 透视