和 Vicky 一起学习 Scratch 系列之七 | 重构
前言
上一期,我们学习了坐标系的概念和 Scratch 中平面坐标系的使用,并做了一个机器人写字的小动画。
今天我们来学习编程中一个非常重要的部分 —— 重构,以及在 Scratch 中如何自建代码块的方法。
什么是重构?
重构,或者说代码重构 (Code refactoring),并不是日常生活用语,定义是这样的:
对软件代码做任何更动以增加可读性或者简化结构而不影响输出结果
Wikipedia
这句话很清楚的说明了什么是重构,但是初学编程,大家可能感觉难以理解。
我们举个生活中的例子说明一下。
我们家里都有各种各样的家用电器,绝大多数电器都是有线的:电源线,网线,音频视频线... 各种各样的线。
现在就去电视柜那里看一下,你家里的线整理的怎么样?

杂乱的线 | Pixabay
乱不乱?
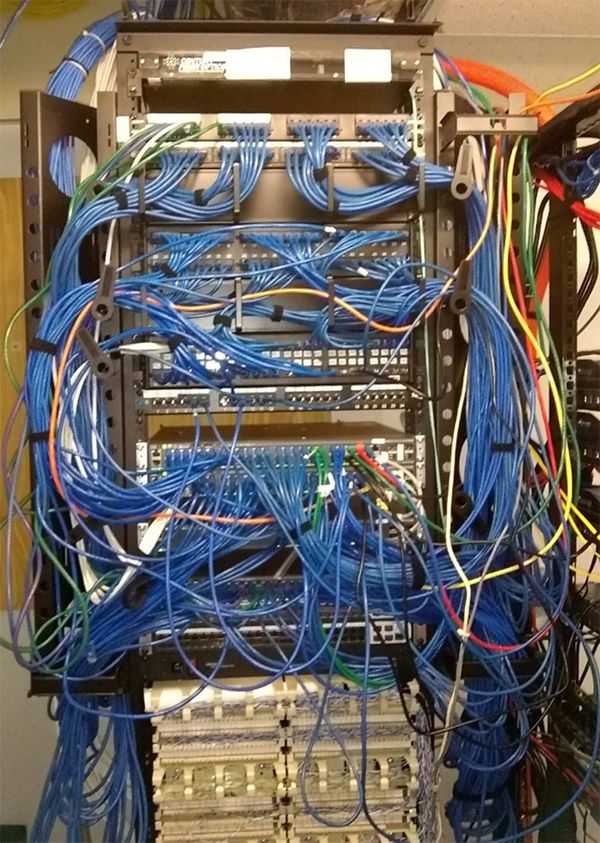
如果与存放计算机主机的机房相比,家里的线可以说太少了,我们来看一个机房中,某个机柜的布线:

布线之前 | Reddit
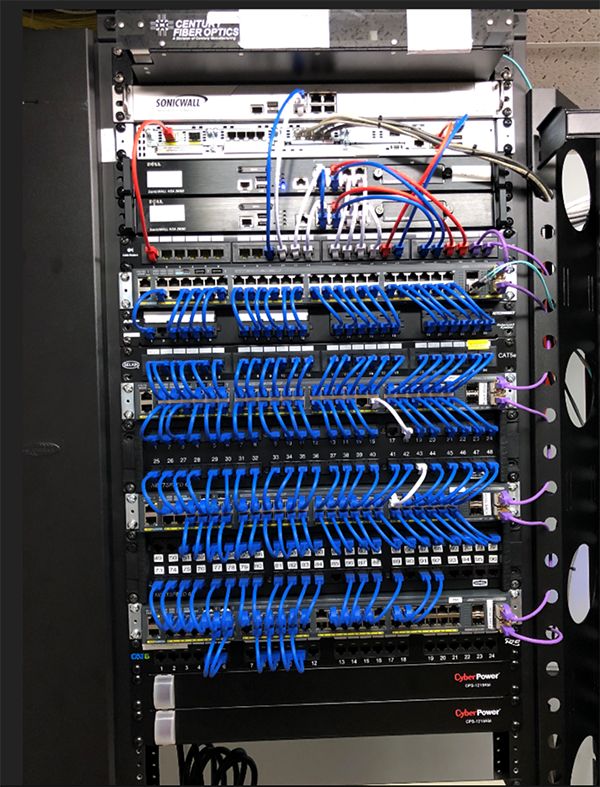
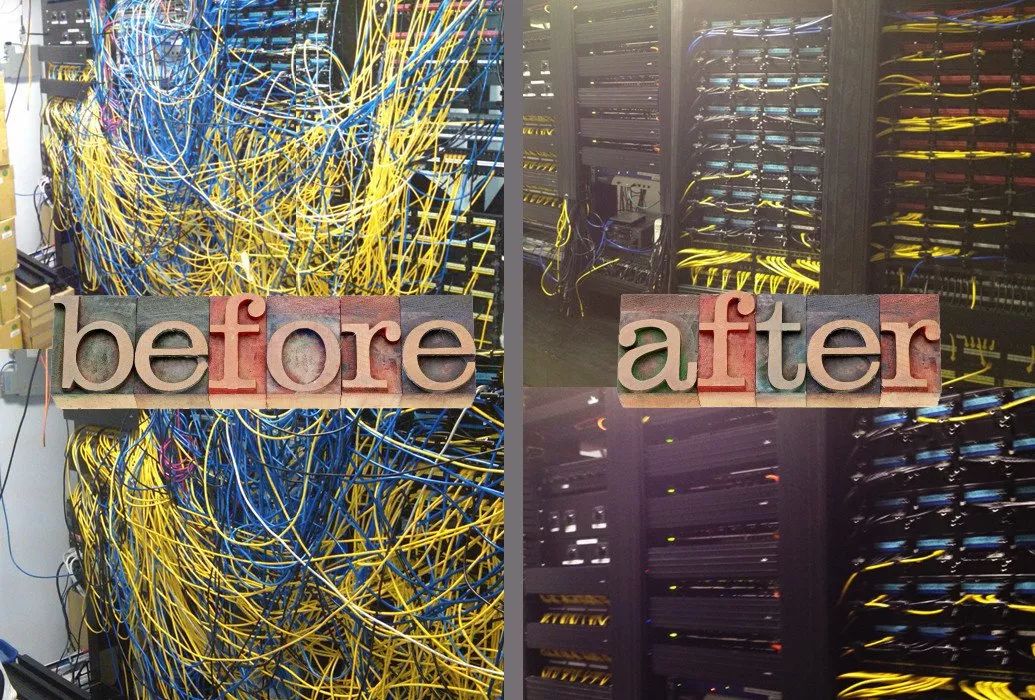
再来看 整理 之后的样子:

布线之前 | Reddit
是不是 清晰 了很多?
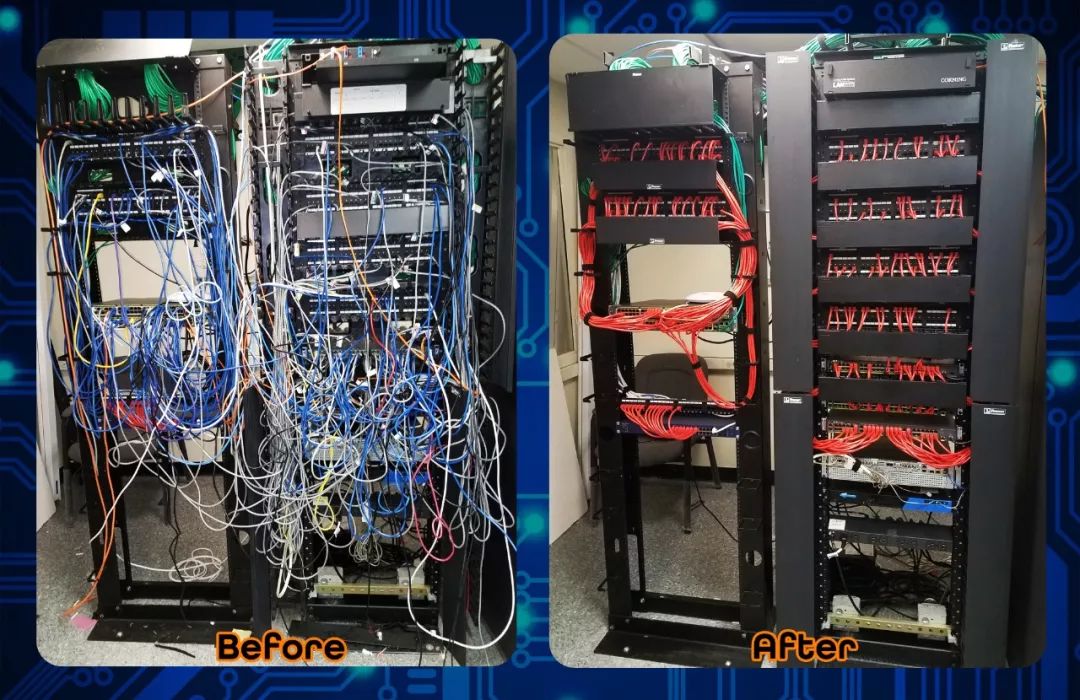
如果觉得不够,再来一组对比:

对比 | Reddit
再来:

对比 | Reddit
缠绕成一团的线不能完成线缆的作用吗?不是的,即便再乱一些,它们或许都能正常工作。但相比于整理之后的结果,总感觉有点不对...
整理之后究竟有什么不一样呢?
Vicky:整齐,漂亮!
没错,直观的感觉就是这样的,除此之外呢?
我们来假设一种情况。
比如说,现在机柜上的某一根线出了问题,要把这根线修复一下。如果布线是清晰的,你可以很快找出这根线,对它进行处理。如果乱成一团麻,估计找线的时间比修复的时间还要长...

所以,什么是重构呢,布线的例子就是一种现实中的重构:一方面,功能没有改变,另外一方面,结构更加清晰和简化。
写代码就像写文章,清晰的思路和条理是必须的,可以增强文章或代码的 可读性,这点 非常重要。
一般而言,写文章好的人,代码写的不会太差,反过来也大致是成立的~
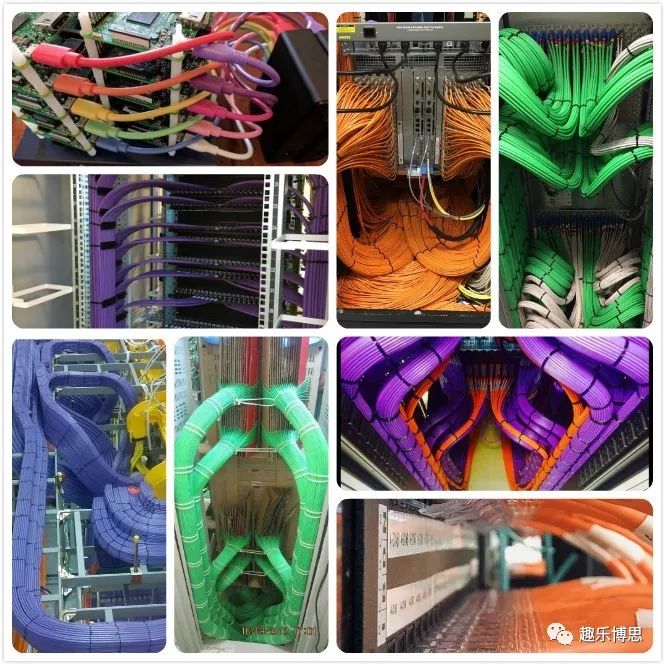
我们再来欣赏下近乎完美的布线:

布线 | Pholder
是不是赏心悦目?好的代码也是这样的!
对上一个作品的思考
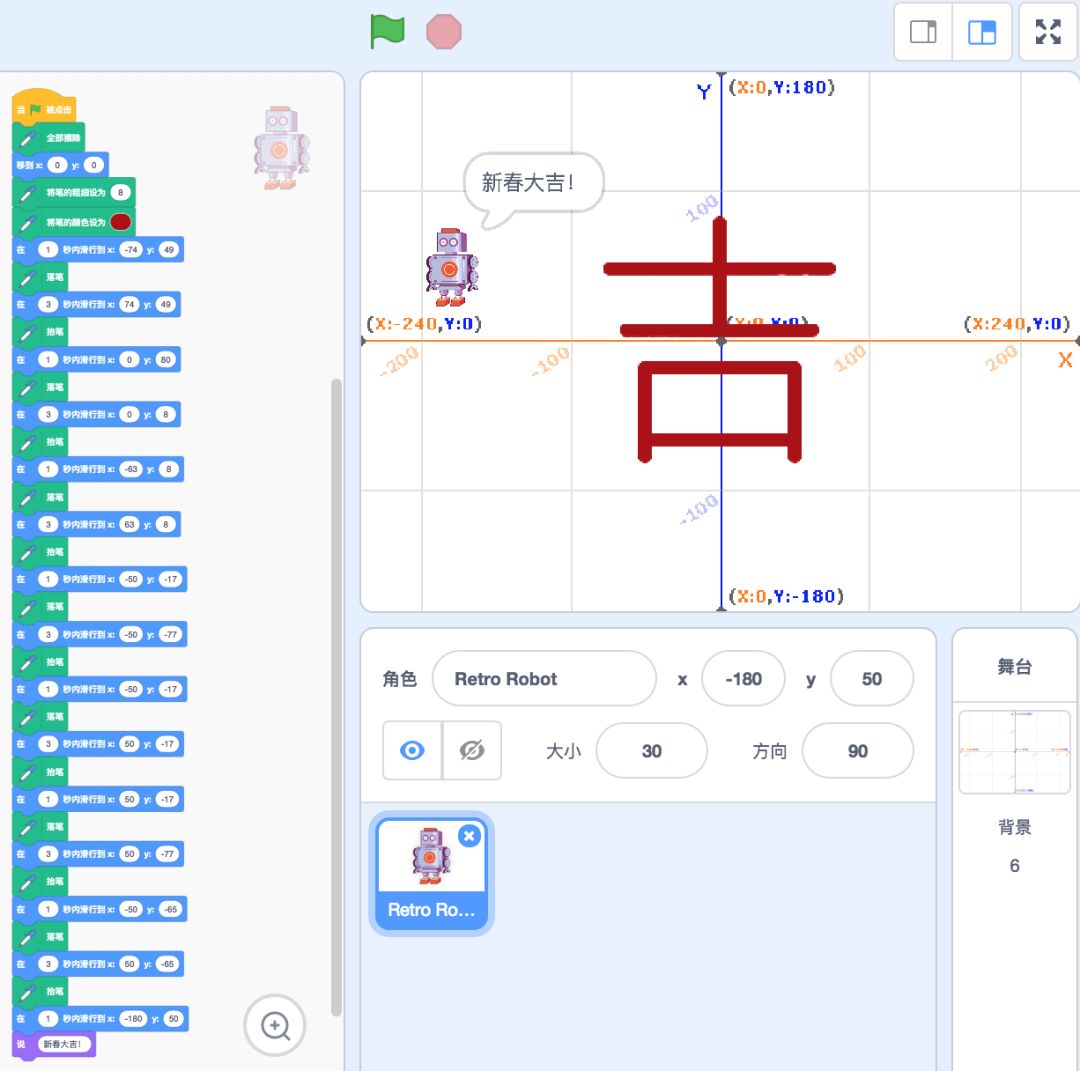
上一期中,我们做了一个机器人写字的例子,而且我们在最后也发现了问题:

重构前的脚本

一个脚本片段
在重构前的脚本中存在大量相似的脚本片段,代码冗余化(啰嗦,多余)非常严重,虽然功能实现了,但有很大的问题:
比如说,这个脚本设定每一笔画的书写需要用 3 秒的时间,如果我们在做好后,发现这个时间有点长,改成 1 秒效果比较好,那么问题来了,我们得把这个七个笔画的每一处做一下修改。
不过也还好,“吉” 字只有七笔,也不需要太长时间。但是,如果写了很多字,有七十、七百、七千笔呢...

重构,可以很好的解决这个问题。
Scratch 中的自定义代码块
在正式重构这个动画之前,我们先来了解一下 Scratch 中的一个很特别的代码块,说它特别,是因为它是需要我们自己来定义的:

自制积木
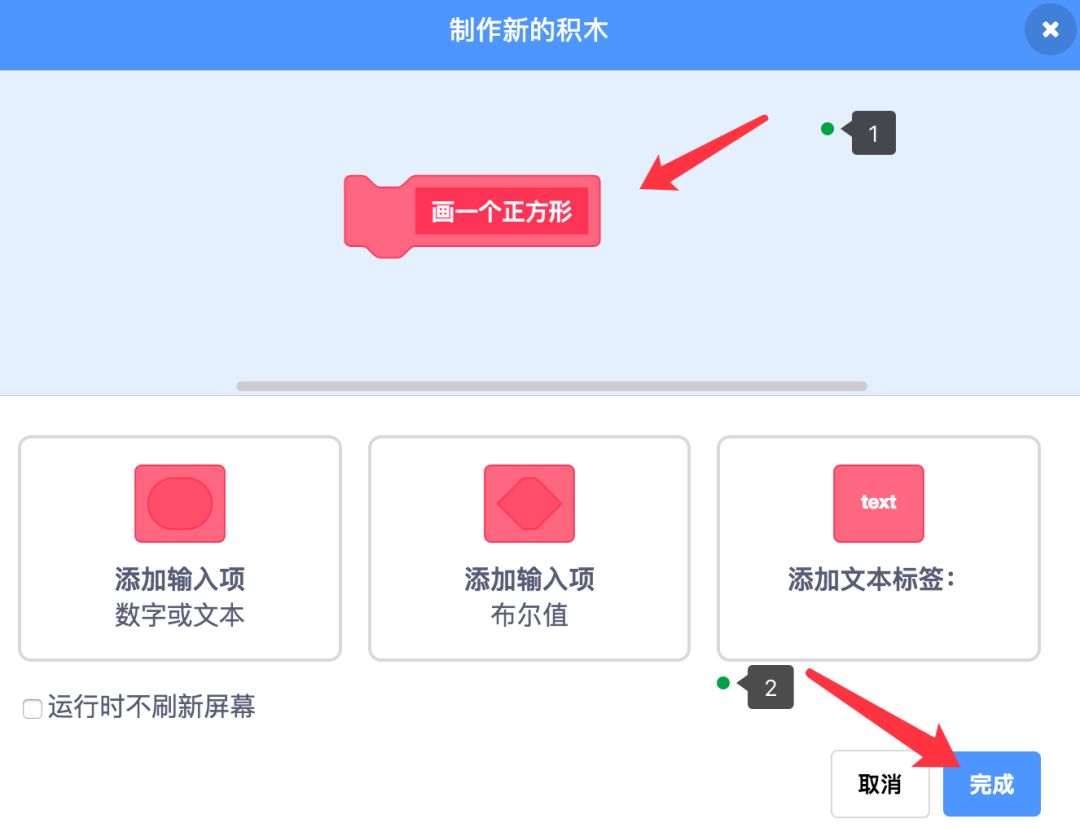
先后点击 “自制积木 My Blocks” 和 “制作你的积木 Make a Block” 后,在下面的窗口中可以自己定义你的代码块了:

自定义代码的方法
我们看一个简单的例子,在 “积木名称 block name” 中填写 “画一个正方形”,点击 “确定 OK”。
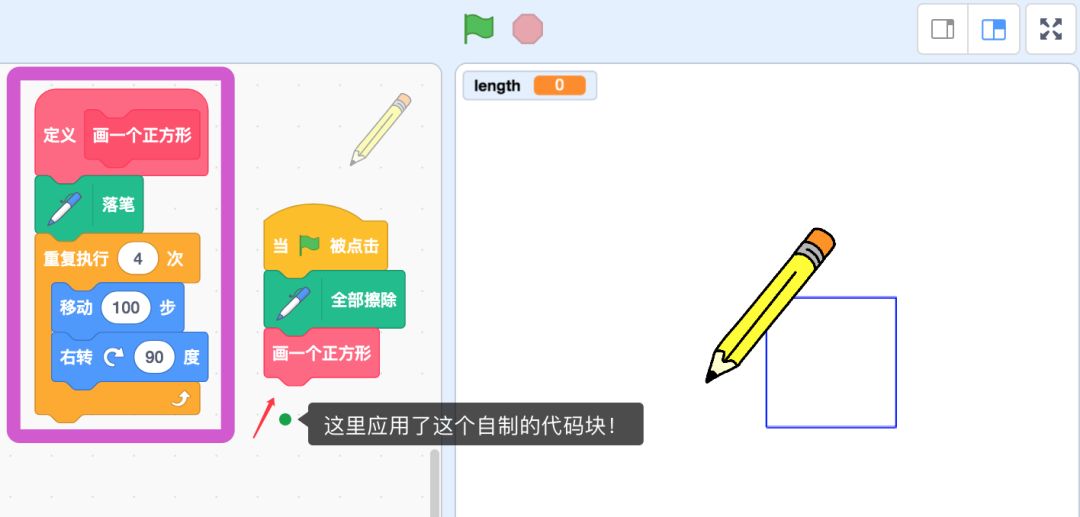
在舞台中添加一个铅笔的角色,然后编写如下的脚本:

自制代码块的实现与应用
我们首先把自定义的代码块做了一个具体的实现,步骤就是使用画笔画了一个正方形。
然后,在开始的下方直接应用了这个自定义的代码块。
这样,程序开始运行时,铅笔就可以画出一个正方形了~
重构的实现
在我们了解了 重构 和 自定义代码块 之后,我们就可以开始对我们的上一个作品进行重构了。
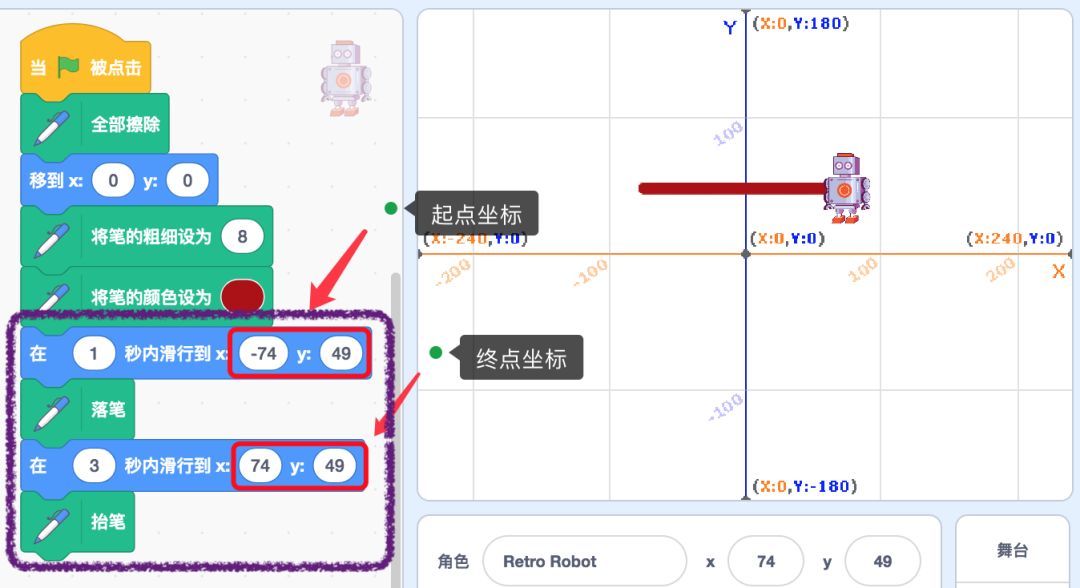
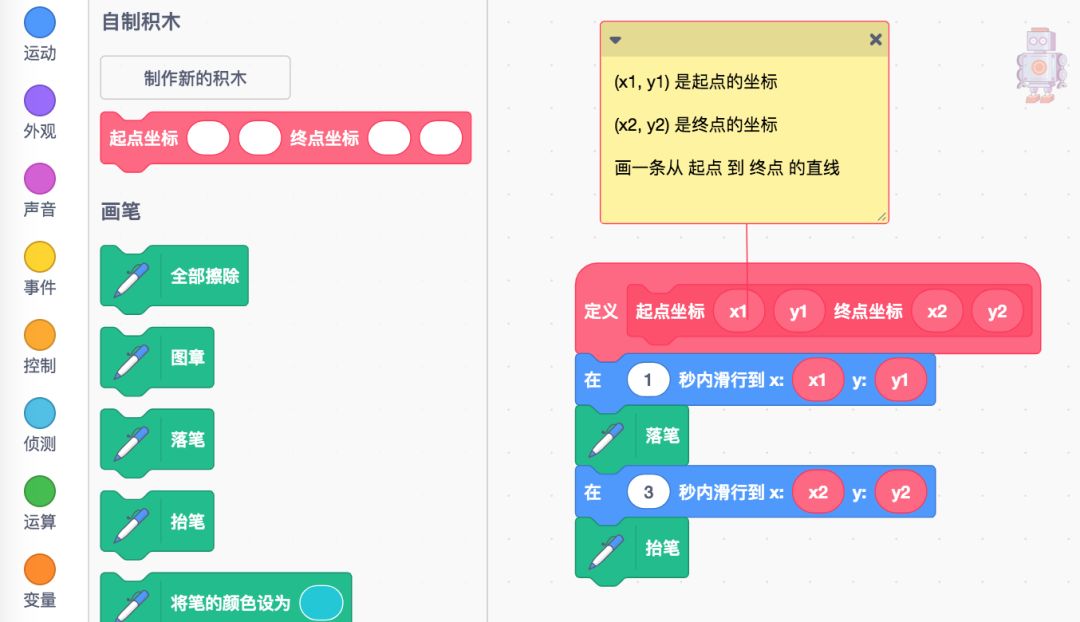
首先,我们自定义一个代码块,作用就是画一条直线,注意,因为每个笔画的起止坐标不一样,我们的这个自定义代码块是含有 4 个变量的:

自定义的画笔代码块
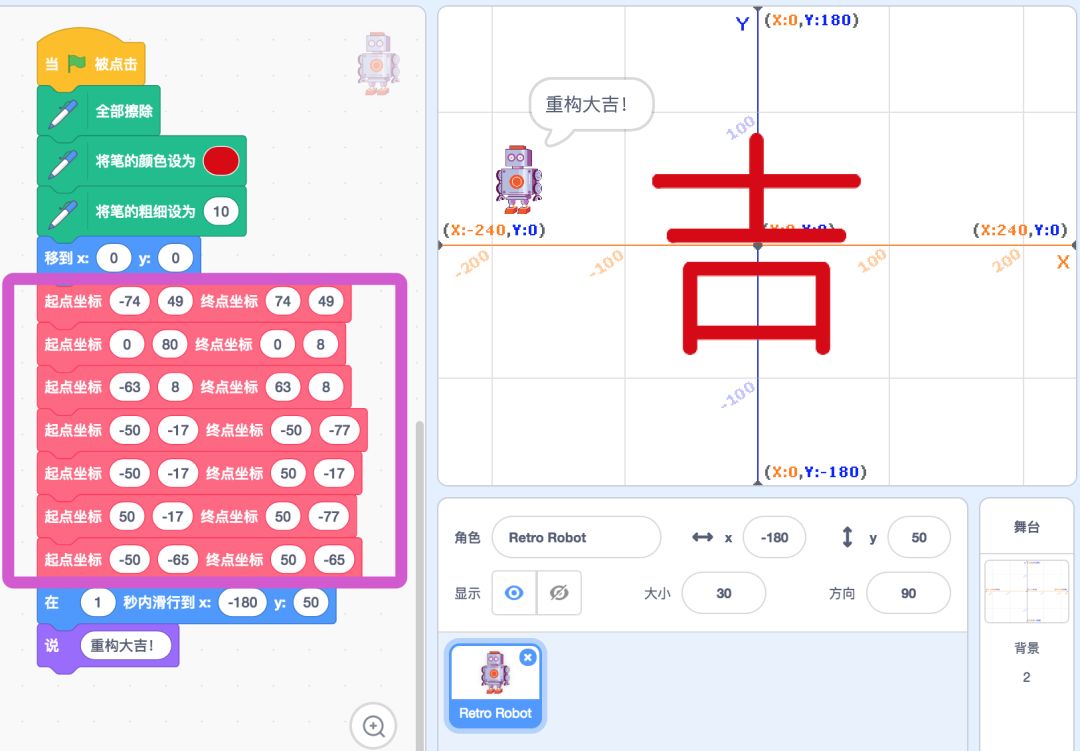
一旦这个自定义代码块做好了,剩下的事情就简单了:再次使用我们的坐标表中的数据,写一个 “吉” 字:

重构后的代码
紫色方块就是我们重构后的代码啦~
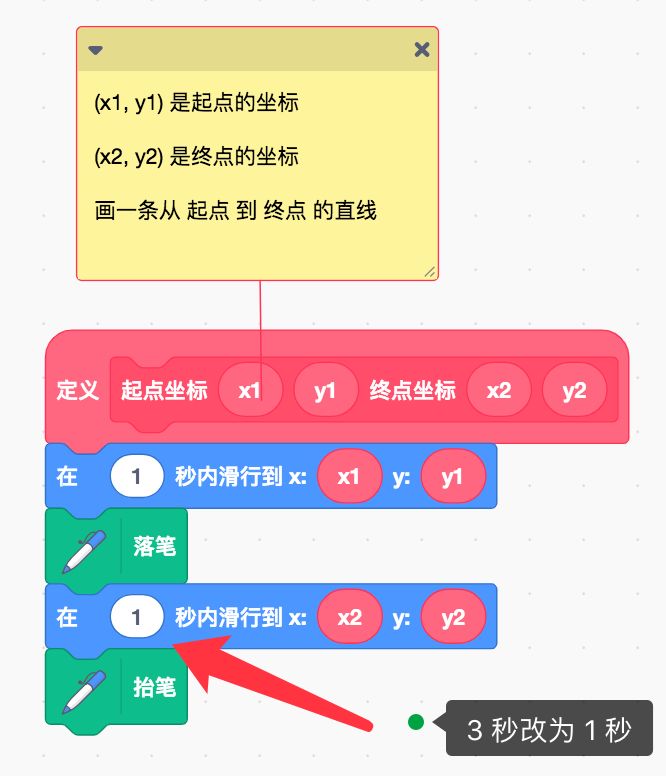
回到刚才提出的问题,如果想每一笔写的快一些,这时只需要改动我们自定义代码中的时间就可以了:

修改每一笔的时间
这样,每个笔画书写的时间就都是一秒了。
补充个问题,如果我们希望每一笔的时间不一样,应该怎么做呢?
留给聪明的你做为课后的思考吧~

今天我们还知道了 1 个单词的含义:
- refactoring 重构