和 Vicky 一起学习 Scratch 系列之三 | 循环
前言
上一期,我们初步学习了 Scratch 的基本使用方式,并做了一个非常简单的小猫前进的小动画。
今天,我们继续做一个小的动画,从而引出编程中一个非常重要的控制结构 —— 循环,一起来看看吧~
搭建舞台背景
首先,我们介绍一个新的 Scratch 组件,就是舞台的背景,点击右下角的照片图标 “选择一个背景 Choose a backdrop”:

选择背景
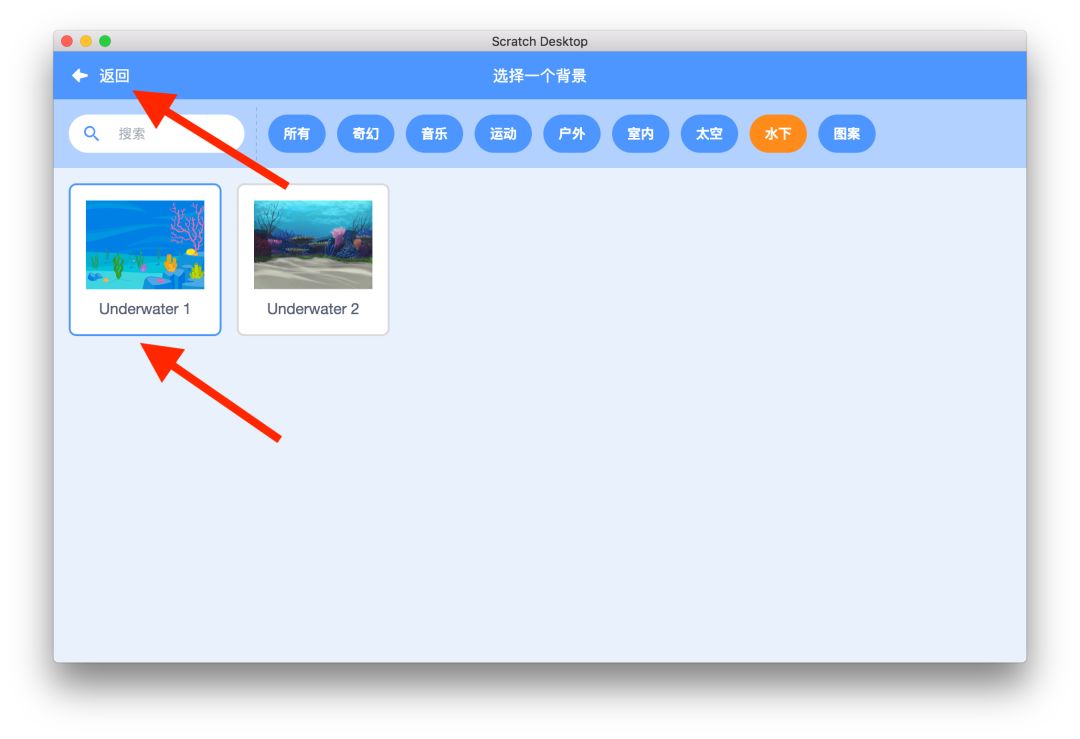
我们会发现 Scratch 给我们提供了很多类型的背景图片,在 “水下 Underwater” 里选择一个你喜欢的海底图片,然后点击 “返回 Back”:

选择一个海底背景
选择角色
这时舞台的背景就变成了海底,而小猫还在那里... 这可不行,小猫很怕水的!
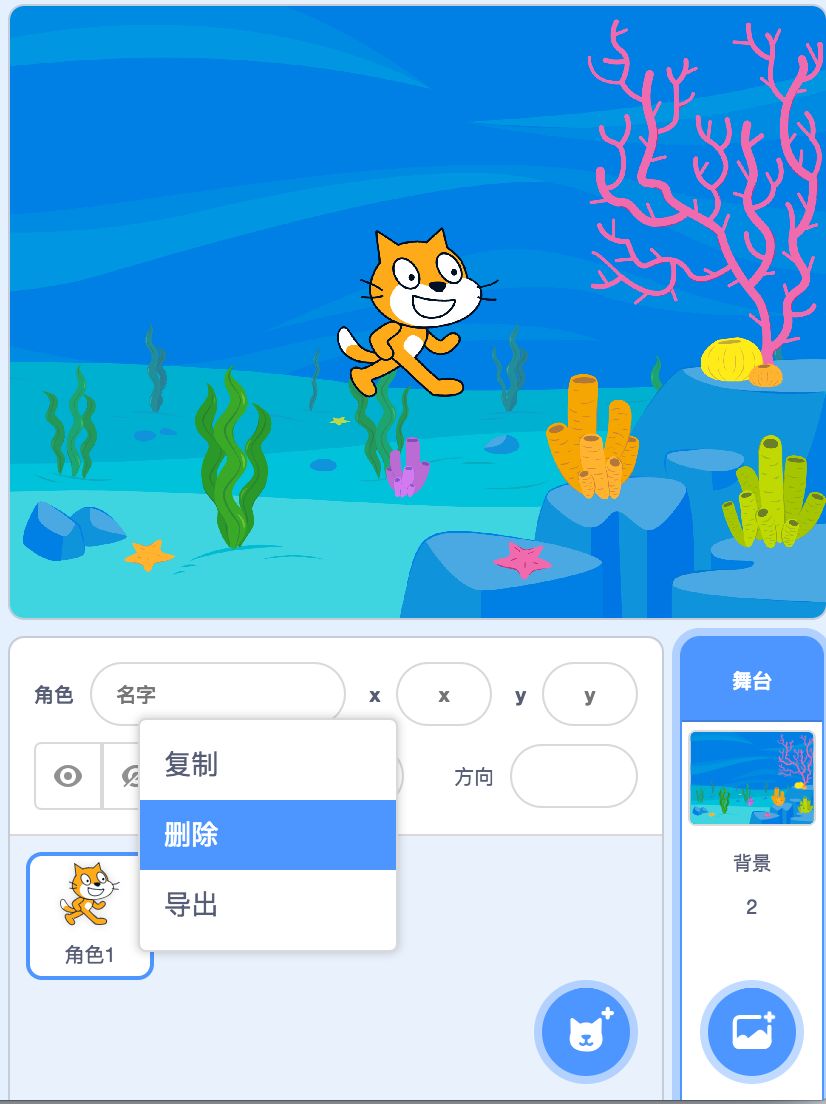
快把它捞出来,右键点击小猫,选择 “删除 delete”:

删除小猫
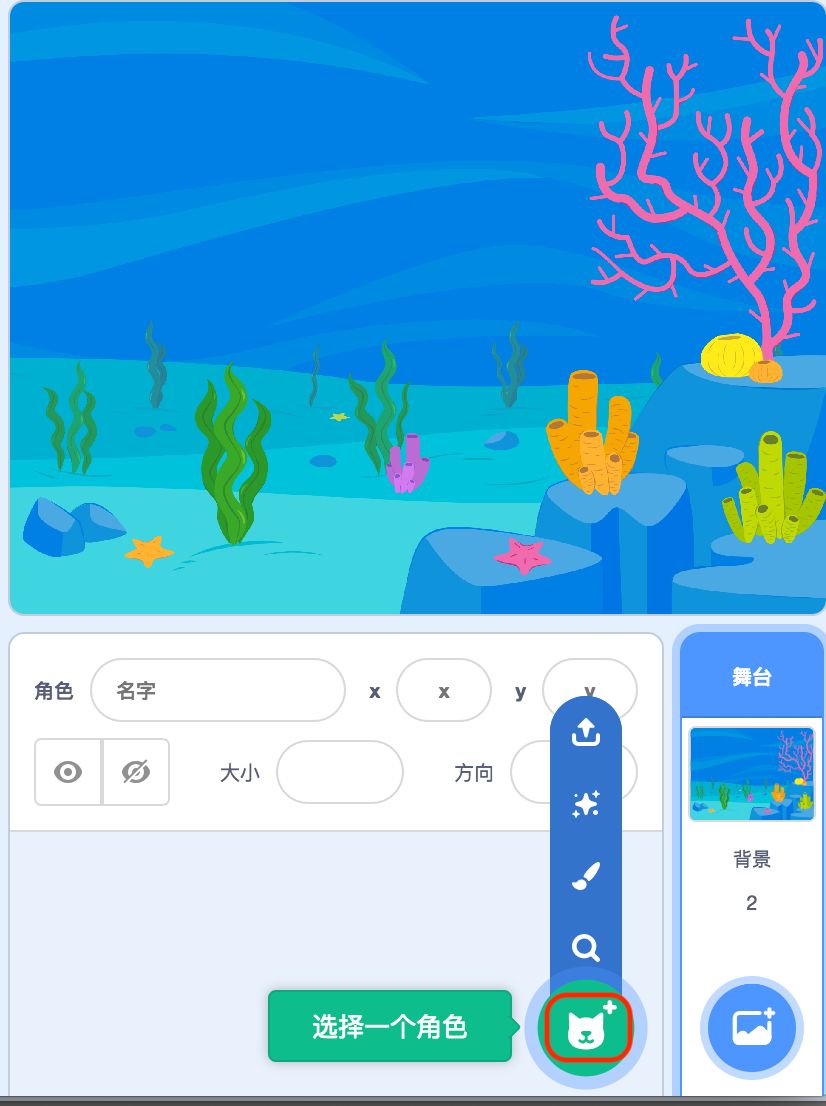
好了,小猫不见了,那谁可以在海里呢?我们来选一个小精灵,点击小猫标志 “选择一个角色 Choose a Sprite”:

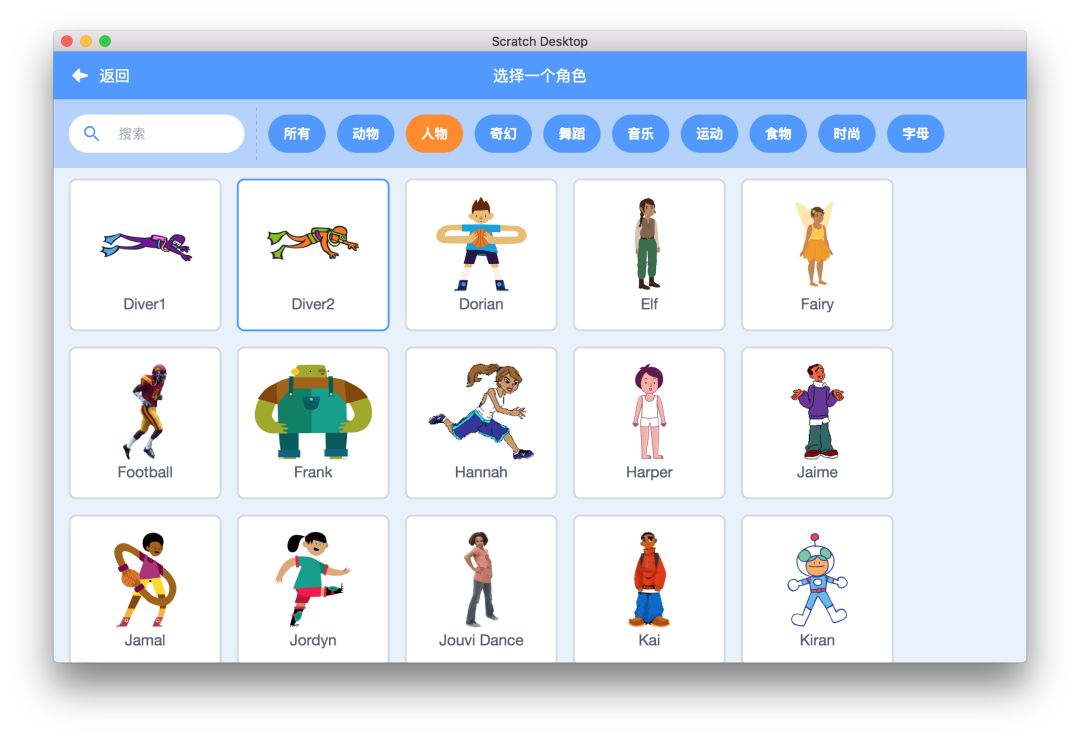
选择一个角色
这时你会发现 Scratch 提供了很多类别的角色:动物啊,人物啊,等等。娃爸选择了 “人物 People” 里面的 “潜水员 Diver”,当然你也可以随意选择一个,选好后,点击返回:

选择潜水员,返回
简单前移
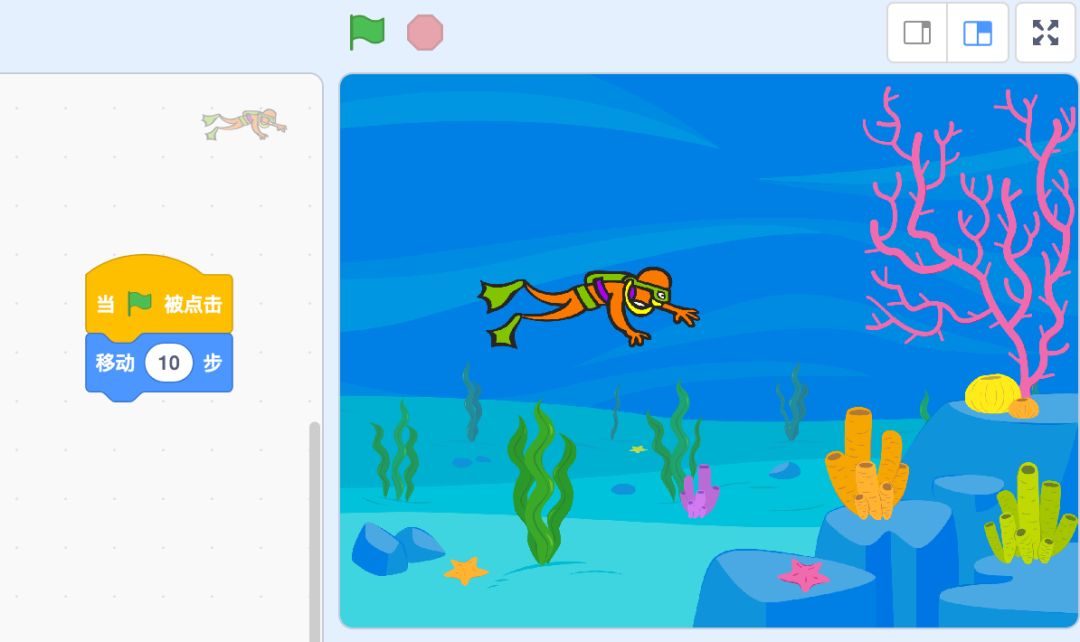
这时,舞台上,水底下就是潜水员啦,我们让他游起来吧!选择上次课的 “开始” 和 “移动 10 步”,然后点击舞台上方绿色的小旗,潜水员向前游了:

潜水员向前移动
往复游动
但和上次一样,每次点击只能游一点... 能不能一直往前游呢?当然可以啦~
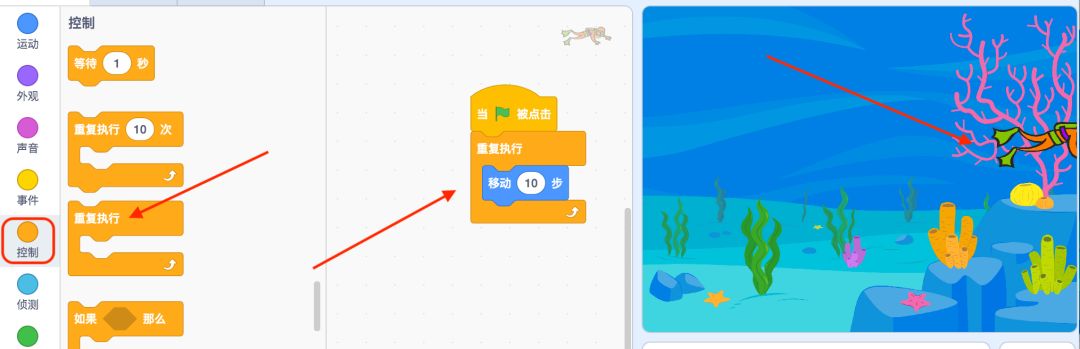
我们选择方块区的 “控制 Control” 把 “重复执行 forever” 拖到脚本区,把 ”移动 10 步“ 套在 “重复执行” 里面,再点击开始,潜水员就一直往前游了~

潜水员一直向前游
可是问题又出现了,很快潜水员就游出了舞台,看不见了...

没关系,我们在 “运动 motion” 中,拖动 “碰到边缘就反弹 if on edge, bounce”,放在 “移动 10 步” 的下面,潜水员就可以来回的游啦~

来回游动
但是,当潜水员游回来时,却仰面朝上了... 怎么办呢?

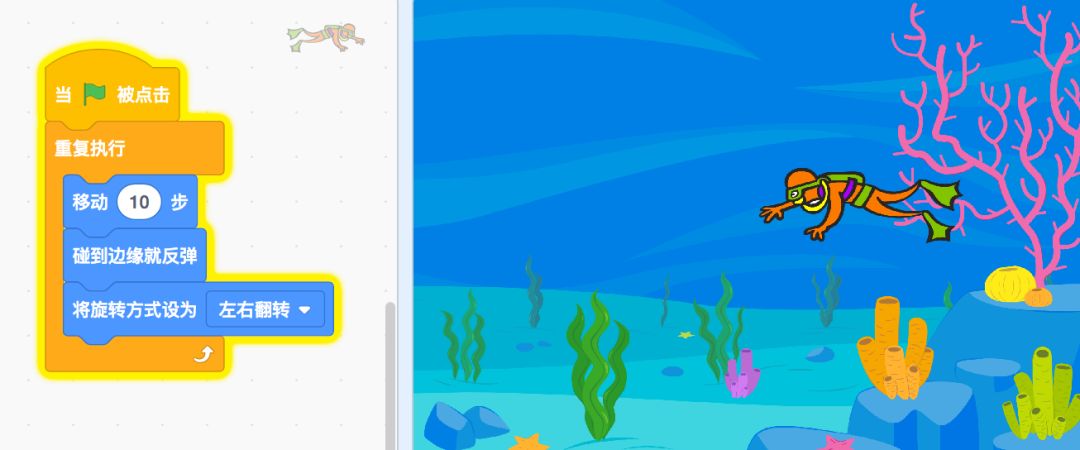
我们还是在 “运动” 里,拖动 “将旋转方式设为 左右反转 set rotation style left-right”,放在 ”碰到边缘就反弹“ 的下面,这时,再碰到边缘时,潜水员的就是掉过头来向下继续往回游了:

潜水员掉头向下往回游
好啦,这样我们的第二个作品 —— “潜水员” 就完成了~
代码分析
让我们来分析一下我们的代码脚本:

循环结构
我们发现,中间三个蓝色的和运动相关的代码块都位于 重复执行 的 控制块 内,这三个运动块会沿着红色箭头的方向 永远 (forever)的不停执行:
循环开始:
向前移动 10 步,再 10 步 ...
碰到边缘返回
左右反转
下一次循环:
向前移动 10 步,再 10 步 ...
...
这就是编程中常见而典型的一种控制结构 —— 循环结构,这也是现代程序设计的三大结构之一...
Vicky:还有两个是什么?
昨天我们做的那个小猫动画,小猫只会一直向前走,这种结构称为 顺序结构,就是按照代码块排列的顺序一直向下进行的意思,这也是最简单和最为常见的结构。
还有一种控制结构,明天我们就知道了~
记住了吗?今天我们学习了一种非常重要的控制结构,它就是 —— 循环。

今天我们还知道了 19 个单词的含义:
- backdrop 背景
- underwater 水下
- back 返回
- delete 删除
- sprite 角色
- people 人
- diver 潜水员
- control 控制
- forever 永远
- motion 运动
- if 如果
- on 在 ... 上面
- edge 边缘
- bounce 反弹
- set 设置
- rotation 旋转
- style 方式
- left 左
- right 右
花点时间,把这些单词都记住!