和 Vicky 一起学习 Scratch 系列之四 | 选择
前言
上一期,我们初步学习了 Scratch 中的一种很重要的流程控制方式 —— 循环,并做了一个潜水员在海底来回游动的小动画。
今天,我们来讲流程控制方式的最后一种,在开始之前,我们先来听首歌:
如果你是朝露,我愿是那小草。
如果你是那片云,我愿是那小雨。
...
如果你是那海,我愿是那沙滩。
如果你是那阵烟,我愿是那轻风。
...
—— 如果
好啦,歌先听到这里,我们开始吧~
搭建舞台背景
我们先来搭建舞台背景,这一次,我们没有使用 Scratch 提供的背景,而是在别处找的一张背景图案。
明天就是农历新年了,娃爸找了一张 “新年快乐” 的图案:

HAPPY NEW YEAR
图片来源:unsplash
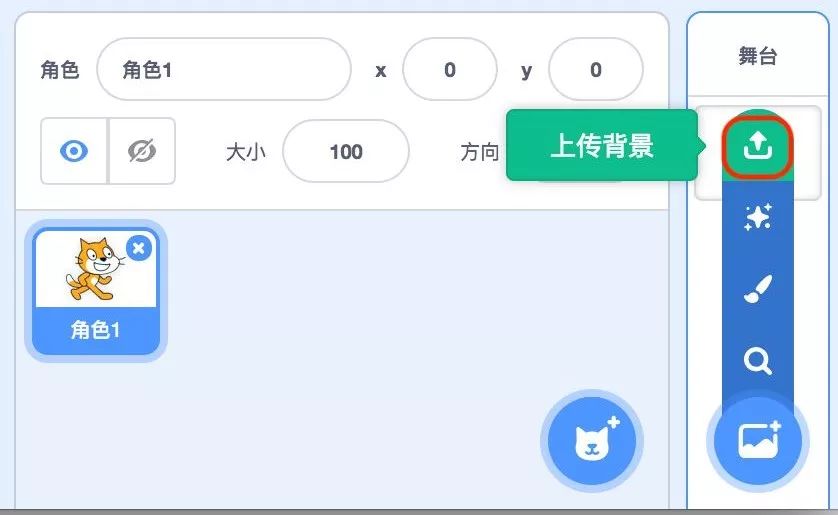
现在,我们使用 “上传 Upload” 功能,把这张图片设置为我们的舞台背景:

上传图片背景
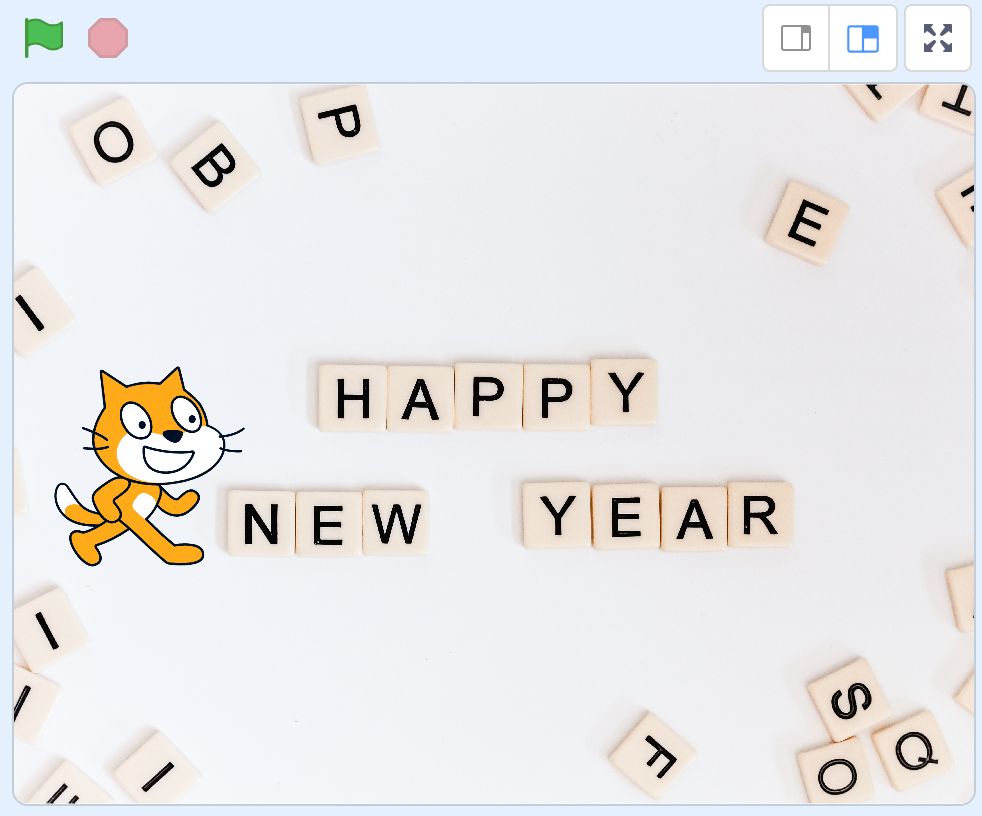
点击上传图片后,选择我们的背景图,舞台的背景就出现了,而角色我们还是使用小猫咪:

背景和角色
程序逻辑描述
舞台背景搭建完成了,我们来说一下程序的逻辑是什么。
小猫站在 “HAPPY NEW YEAR” 三个单词的左边,我们希望:
- 如果我们按下字母 “H”,小猫就说单词 “HAPPY”;
- 如果我们按下字母 “N”,小猫就说单词 “NEW”;
- 如果我们按下字母 “Y”,小猫就说单词 “YEAR”;
- 如果我们按下空格键,小猫就说一句完整的 “HAPPY NEW YEAR”。
怎么样,是不是感觉有点复杂?没关系,我们一步一步的实现它~
简单的选择结构
我们先来学习一个简单而重要的单词 —— if
if:如果
对,if 就是如果的意思,想一下刚才那首歌的歌词:
如果你是朝露,
我愿是那小草。
“如果” 是我们生活中很常用一个词,表示一种假设的情况,条件成立或不成立,就会这样或那样。
其实,在编程语言中,if 的含义是类似的:如果我们按了某个键,小猫就会说这个或那个词。
理解了吗?我们来试一下~
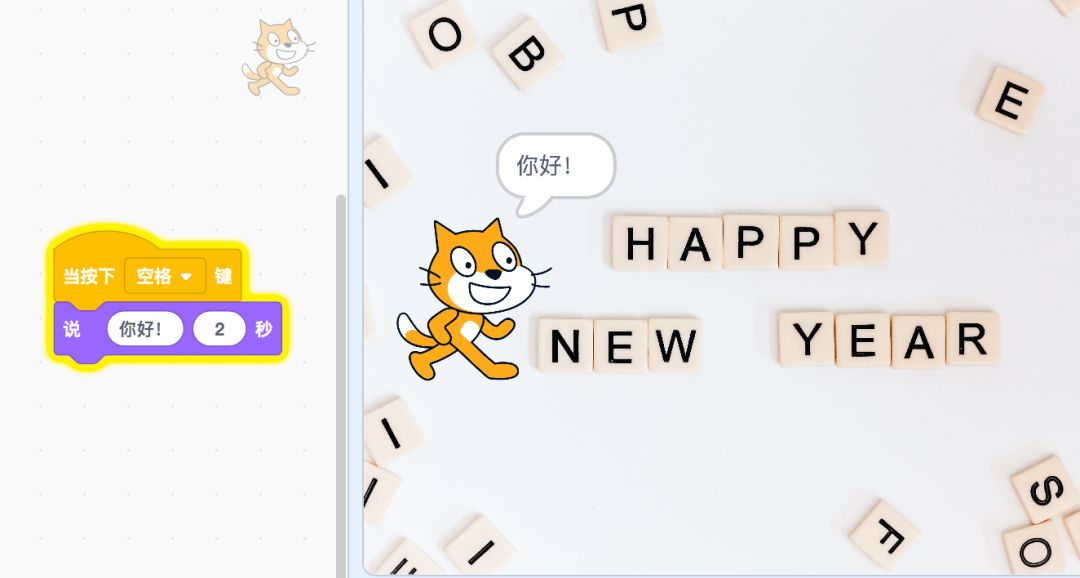
在 “事件” 里,我们拖动 “当按下空格键 when space key pressed” 到脚本区,然后在 “外观 Looks” 中,拖动 “说 你好!2 秒 Say Hello! for 2 seconds” 到脚本区,放在事件块的下面:

一个简单的选择结构
这样,当程序开始时,我们按下键盘上的空格键,小猫就会说出一句“你好!”,并保持了两秒钟的时间。
这就是一个简单的 if 判断,如果条件满足了,我们就会做什么。本质上属于一种选择,这就是我们今天要学的 选择结构,它是程序流程控制中的最后一种结构。
程序逻辑实现
在了解了 if 选择结构后,就可以很快的实现我们之前要做的事情了:
- 如果 我们按下字母 “H”,小猫就说单词 “HAPPY”;
- 如果 我们按下字母 “N”,小猫就说单词 “NEW”;
- 如果 我们按下字母 “Y”,小猫就说单词 “YEAR”;
- 如果 我们按下空格键,小猫就说一句完整的 “HAPPY NEW YEAR”。
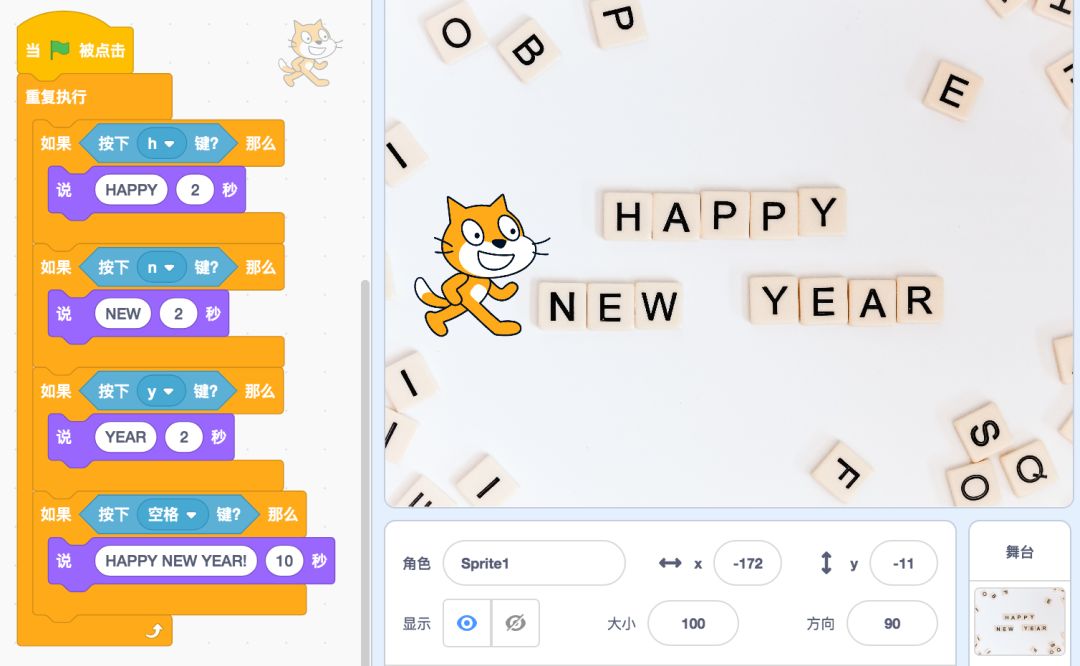
很显然,我们要做的程序就是四个如果,实现后的代码脚本是这样的:

最终实现的脚本
我们简单分析一下这个脚本的结构:
开始之后,是一个大的循环结构,循环的内部是四个很规则的 如果 + 执行 结构。
程序开始后,会一直在不停的等待我们的键盘事件,一旦满足了某个条件,就开始执行动作。具体来说就是我们点击了正确的按键,小猫就说对应的单词或句子。
好啦,我们今天的程序就完成啦!这样,到目前为止,我们就学会了程序设计中的三个重要的控制结构:
- 顺序结构
- 选择结构
- 循环结构
不要小看这三种基本的控制结构,它们在一起可以组成各种复杂程度的程序算法,进而实现强大的软件功能,我们对它们的理解还需要一个漫长的过程。
最后,新年即将来临之际,祝愿各位娃爸娃妈新年快乐,小娃娃们健康成长!

今天我们还知道了 8 个单词的含义:
- if 如果
- upload 上传
- space 空格键
- key 键
- press 按下
- look 外观
- say 说
- second 秒