和 Vicky 一起学习 Scratch 系列之二 | 初识 Scratch 3.0
前言
上一期,我们聊到了什么是计算机,什么是编程,也说到了我们要用的 Scratch,今天我们就来认识一下 Scratch 吧~

初识 Scratch 3.0
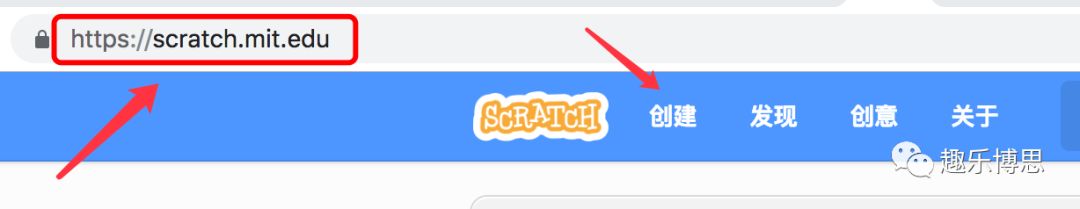
使用 Scratch 最简单的方法是使用 Scratch 的在线编辑器,在计算机或平板设备的浏览器中访问网址 scratch.mit.edu 点击上方的 创建 就可以开始了,是不是很简单。

访问官网,在线创建项目
这是在线使用的方式。当然,如果你想离线使用也可以,首页的下方寻找离线编辑器,可以下载 Scratch 的桌面版,支持 Windows 和 MacOS 等操作系统。

下载离线编辑器
Scratch 的使用
就在前不久,2019年1月2号,Scratch 发布了最新的 3.0 版本,使用 HTML5 技术做了全新的构建(Scratch 2 使用的是 ActionScript 语言),新版本的界面是这样的:

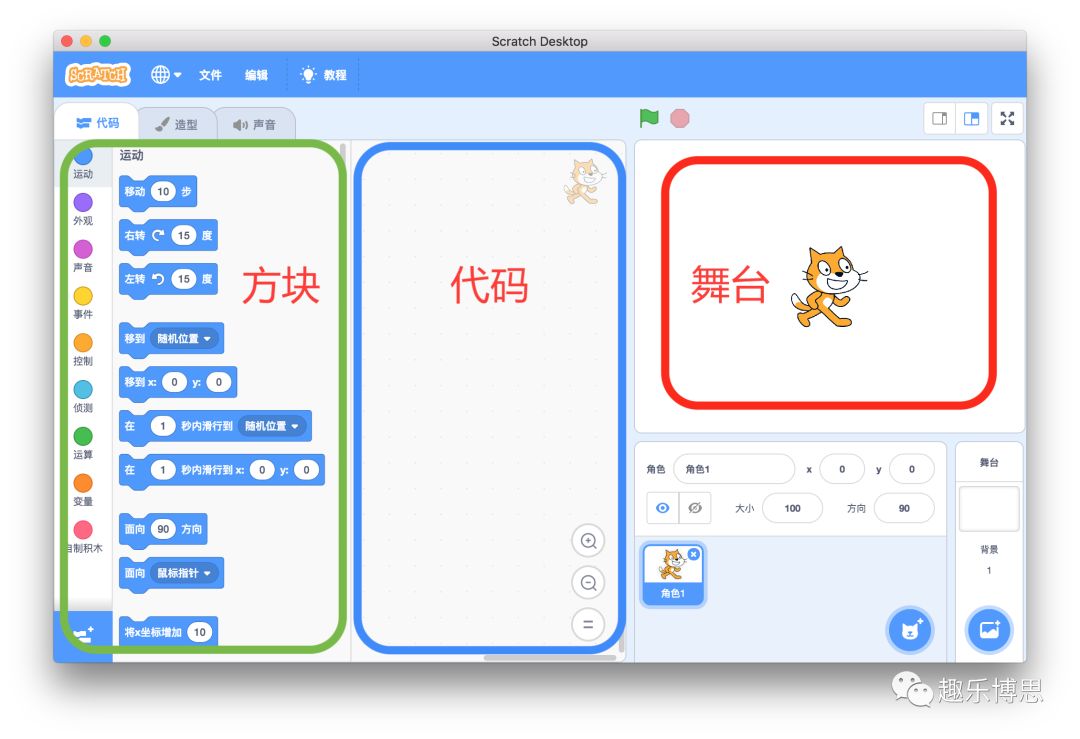
Scratch 3.0 界面
在我们开始做第一个小项目之前,我们先来熟悉一下 Scratch 的界面组成。
需要说明的是,完整的 Scratch 界面包含不下 20 个具体的按钮和面板,我们完全没必要在第一次把这些全记住。
本着循序渐进和主次分明的原则(这也是娃爸的一条重要学习方法),我们重点介绍三个面板:
- 舞台区 Stage ,在这里,你可以布置场景,把你需要的小精灵放进来。第一次创建项目时,一只小猫已经在里面等着你了~
- 方块区 Blocks ,你可以把这理解为你的乐高收纳盒,所有的编程代码都分类放在这里了,它们就像积木一样,可以有千变万化的组合,来实现你的无限创意!
- 代码区 Scripts ,你可以把这理解为你的乐高大底板,你要把代码方块有逻辑的摆放在这里,开始运行就可以控制舞台上的小精灵了。
好了,今天我们了解这三个就可以了,是不是很简单?

说了这么多,我们正式开始做我们的第一个作品吧!这次做个让小猫移动的小动画。
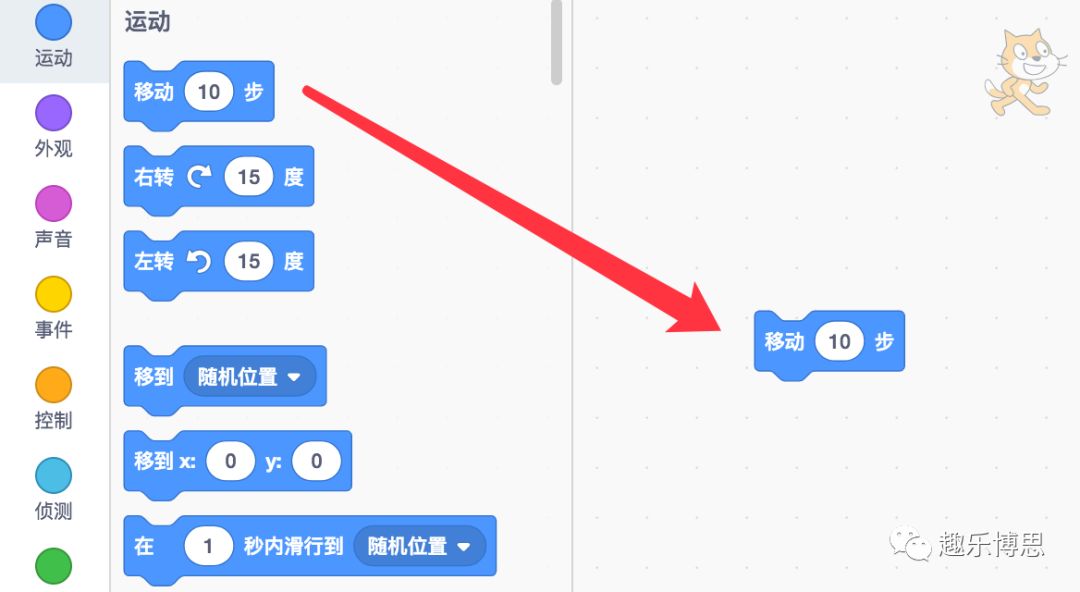
第一步:将 “移动 10 步 move 10 steps” 的代码块从方块区拖放到代码区:

第一步
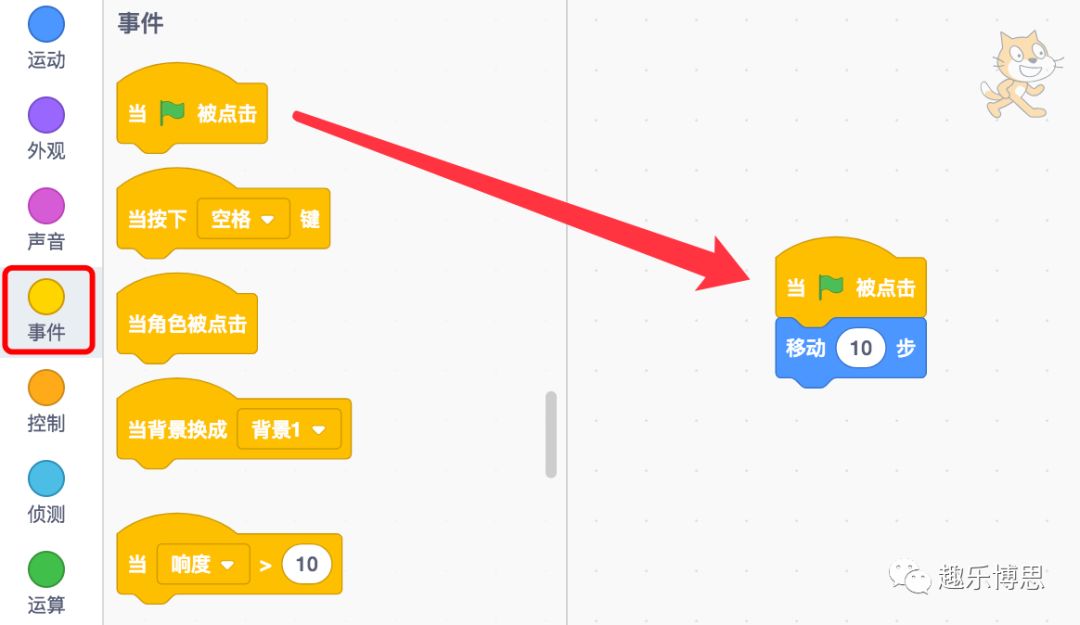
第二步:先点击最左侧的 “事件 Events” 按钮,将 “当▕▀ 被点击 when ▕▀ clicked” 的代码块从方块区拖放到代码区,并拼接到 “移动 10 步” 的上方:

第二步
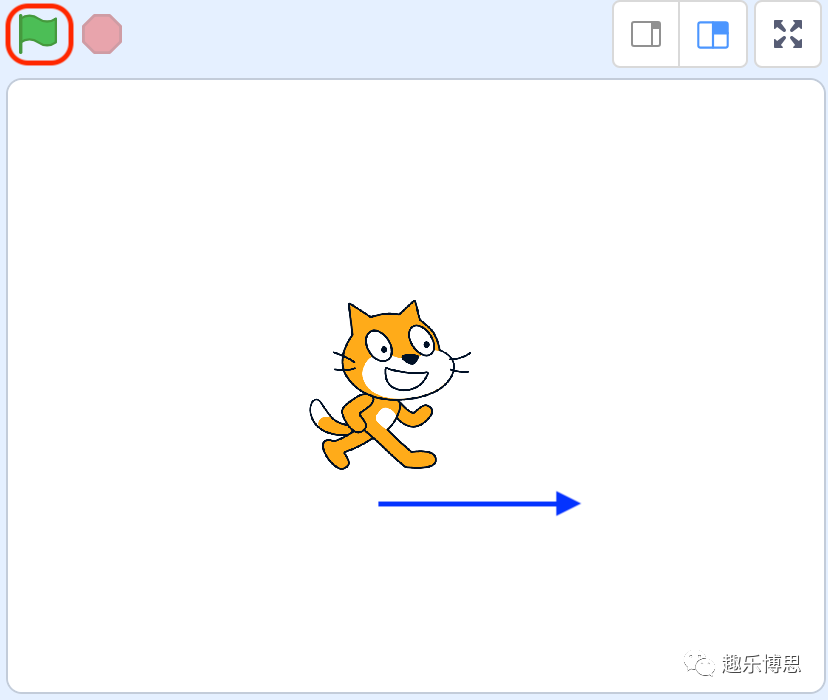
第三步:点击舞台区上方的 “绿色小旗”,舞台区中的小猫就会往前走了 10 步,每点一次就走 10 步。

第三步
好啦,我们的第一个 Scratch 作品就完成啦!
Vicky:什么?就完成了?这也太简单了吧?!

娃爸:记住,万丈高楼平地起,学习要一步一个脚印,踏踏实实的来,不要着急,好玩的还在后头~
今天我们知道了 8 个单词的含义:
- stage 舞台
- block 块
- script 代码
- move 移动
- step 步
- event 事件
- when 当 ... 时
- click 点击
把这些单词都记住吧,几节课过后,我们将切换到全英文界面进行学习。
还记着上节课我们说过的吗,计算机科学起源于西方国家,英语是学好计算机非常重要的关键。
我们会一边学习 Scratch ,一边学习英语,将来你会发现,再学其他的计算机语言将变得非常简单~
